kintoneカスタマイズ。任意の位置に画像を表示する。

アプリの画面内の任意の位置に画像を表示する。
kintoneアプリ内の任意の位置に画像を表示する方法をご紹介します。
アプリのヘルプや注意点の表示や、縦に長いウェブサイトでよく見る、「トップへ戻る」ボタンなどにも使えます。
アプリのフィールドが増えて画面が長くなってしまった場合に便利です。
他にも応用方法は色々ありますので考えてみてください。
掲載する場所を検討して、画像を追加する。
今回はアプリ内の位置は重要ではないのでスペースではなく、IDで指定します。
record-gaia がよさそうです。
IDの特定はソースコードから拾うしかなさそうです。今回は Google Chrome のデベロッパーツールで確認しました。
getSpaceElement が使えないので getElementById で要素を取得し、imgオブジェクトを追加します。
const imgPos = document.createElement('img');
imgPos.id = 'pos_img';
imgPos.src = 'https://www.gotop.co.jp/_wp/wp-content/uploads/2022/09/img_img.png';
document.getElementById('record-gaia').appendChild(imgInc);
これで画像を追加できます。
掲載する位置をCSSで指定する。
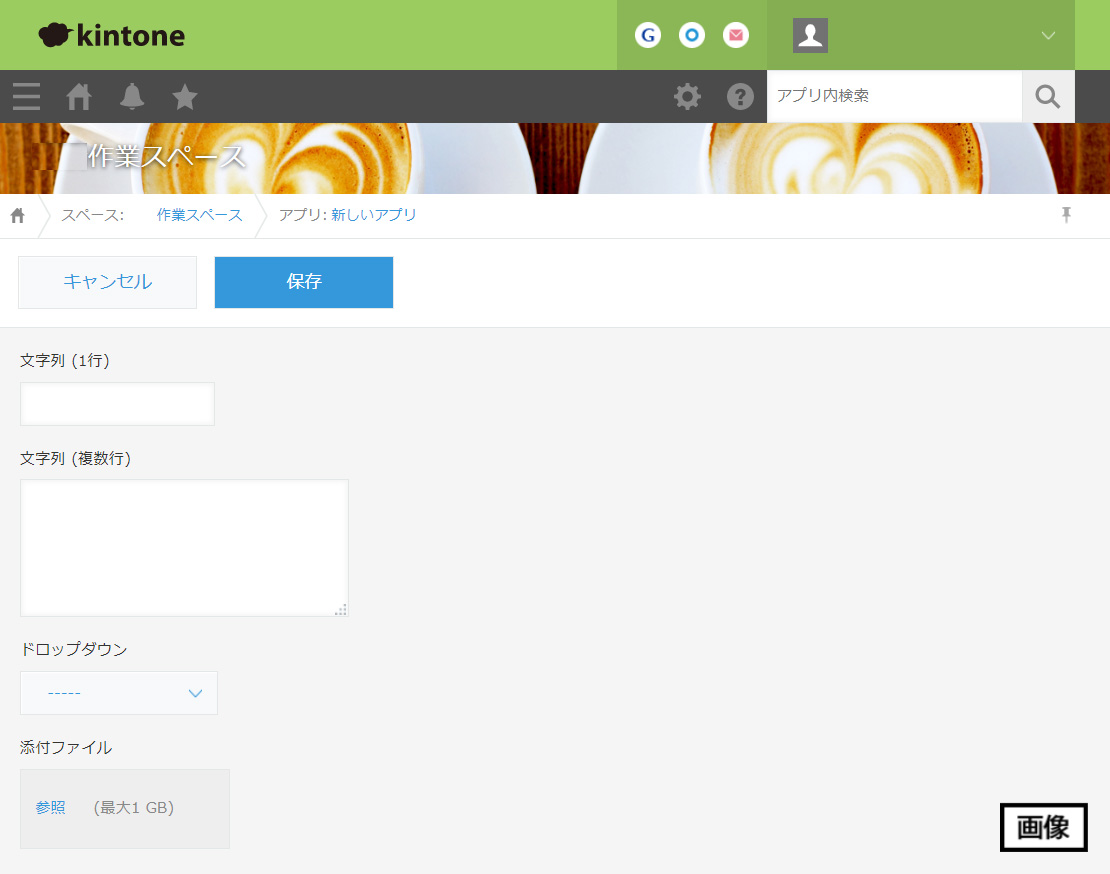
画像は追加できましたが、位置がフィールドの最後になっています。
位置を指定するにはCSSで position と画面の座標を指定します。
まずは画像のオブジェクトにクラスを設定します。
const imgPos = document.createElement('img');
imgPos.id = 'pos_img';
imgPos.src = 'https://www.gotop.co.jp/_wp/wp-content/uploads/2022/09/img_img.png';
imgPos.className = 'img_position';
document.getElementById('record-gaia').appendChild(imgInc);
設定したクラスにCSSをあてます。
position:fixed;
bottom:20px;
right:20px;
これで下から20px、右から20pxの位置に画像が表示されるはずです。

画像が表示されました。今回は position にfixed を指定したので、画面のスクロールを無視して右下に居続けます。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。




