kintone有効活用。チェックボックスが小さくてチェックしにくい。CSSでチェックボックスをボタンにカスタマイズ。

大きくて押しやすいチェックボックス
前回のカスタマイズではテキストボックスのサイズ調整の仕方を紹介しました。
今回はチェックボックスのインターフェースをカスタマイズしてみます。
まずはコードを紹介
.input-checkbox-item-cybozu label,
.input-checkbox-item-cybozu input:checked+label:after,
.input-checkbox-item-cybozu label:before {
box-shadow: none;
margin-left: 0;
}
.input-checkbox-item-cybozu label {
margin-top: 3px;
display: block;
width: 200px;
text-align: center;
line-height: 40px;
font-size: 18px;
font-weight: bold;
color: #ffffff;
background: #3498db;
cursor:pointer;
}
.input-checkbox-item-cybozu:hover label {
color: #fff;
background-color: #1d6fa5;
}
.input-checkbox-item-cybozu input[type="checkbox"]:checked+label{
color: #3498db;
background: #ffffff;
}
div.input-checkbox-cybozu,
span.input-checkbox-item-cybozu {
padding: 0 !IMPORTANT;
height: 40px;
}
.input-checkbox-cybozu {
color: #3498db;
border: initial !IMPORTANT;
}
.input-checkbox-item-cybozu.focused {
border: initial !IMPORTANT;
position: relative;
top: -1px; left: 1px;
}

アプリを作成し、CSSをアップします。
チェックボックスのCSSを上書きしてしまうため、同アプリ内のチェックボックスは同じ見た目になります。

もはやチェックボックスではありません。
動作の様子

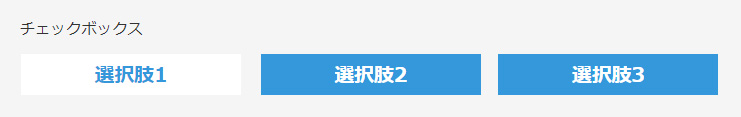
レコード作成画面に遷移するとボタン形式で表示されます。

チェックがオンになるとボタンが白くなります。
チェックボタンの設定
.input-checkbox-item-cybozu label {
margin-top: 3px;
display: block;
width: 200px;
text-align: center;
line-height: 40px;
font-size: 18px;
font-weight: bold;
color: #ffffff;
background: #3498db;
cursor:pointer;
}
widthでボタンの幅、font-sizeで文字のサイズが調整できます。
backgroundでボタンの色を変えてください。
親要素の都合か縦幅を変更することはできませんでした。
チェックオンの設定
.input-checkbox-item-cybozu input[type="checkbox"]:checked+label{
color: #3498db;
background: #ffffff;
}
上記の値を変更すると、チェックがオンになったときのデザインが変わります。
colorで文字の色、backgroudでボタンの色が変わります。
外部のフォームツールでも同様のカスタマイズが可能です。
ご年配の入力操作が想定される場合や外出先での入力が想定される場合になどに本カスタマイズをご検討ください。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。




