kintoneで実施する文字入力制限、標準の機能からカスタマイズされた入力制限まで


kintoneでのフィールドごとの入力制限を考える
kintoneは非常に便利なデータベースです。
基本機能を活用するだけで、フィールドの内容を数値に限定したり、日付にしたり、ラジオボタン・ドロップダウンを
利用することで、利用者の利便性を担保したまま大幅に入力内容を制限することができます。
まずはkintoneで実施可能な入力制限を考えてみましょう。
入力制限の種類

入力制限を行いたい場合、一番簡単な方法はkintone標準の機能を使うことになります。
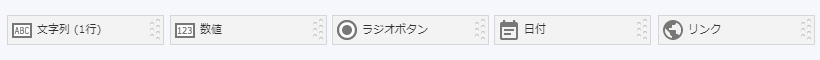
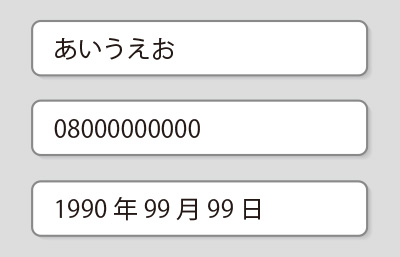
最も単純な入力制限は「数値」「文字列」というものになると思います。
入力内容を数値として扱いたい場合は「数値」の入力項目を使うことになります。売上金額、売上数量などが該当します。
主に人間が内容を理解するために強い入力制限を設けない場合は「文字列」を使うことになります。任意の文字列を入力することができます。
「チラシ」「カレンダー」といったカテゴリーや、「仕掛中」「納品済」といったステータスを選択するような場合はラジオボタンやドロップダウンが便利でしょう。
変わったところでは、内容をURL、メールアドレスに制限する「リンク」という物もあります。
特定の条件で入力内容の制限を行ないたい

こういったkintoneの標準機能での入力制限が充分でない場合はどうしたらよいのでしょう。
例えば「受注番号」といったものが「商品種類のID」+「任意の数字」という構造になっている場合はどうすればよいのでしょう。
これを実現するには残念ながらkintoneの標準の機能では実現が難しいものになります。
JavaScriptを活用した入力制限
このような制限を設けるにはJavaScriptでのカスタマイズが必要になります。
具体的には「受注番号」のフィールドが更新された際に入力された内容の妥当性を検証する処理を追加します。
「受注番号」の構成は3桁の商品ID「AAA」「BBB」「CCC」+任意の文字列とします。
入力された文字列の頭3文字を分割して内容を判別します。
IDが”AAA”でない場合の分岐のコードの例を以下に示します。
– + – + – + – + – + – + – + – + – + – + – + – + – + – + – + – + – + – + – + –
var rentalID = String(event.record.フィールドコード.value);//値を変数に格納します。
if (rentalID.substr(0,3) != “AAA”){
//頭文字3文字の内容を判定します。AAAでない場合の処理を記述します。
};
– + – + – + – + – + – + – + – + – + – + – + – + – + – + – + – + – + – + – + –
”BBB””CCC”の分岐をそれぞれ追加すれば完成です。
完成したコードはアプリの「設定」の「JavaScript / CSSでカスタマイズ」アップして動作を確認します。
比較的簡単な方法での入力制限のためのカスタマイズをご紹介しました。
条件が複雑になるとまた別の方法が必要になります。例えば「正規表現」という技術を活用することになります。
また別の機会にご紹介できればと思います。
沢山の分岐を行えば、複雑な「受注番号」の処理も可能ですが、メンテナンスも複雑になってしまいます。システム化の際、見直しの際に、より処理のしやすい番号体系を採用するのも一つの選択肢かと思います。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。

