VRer! Editorの基本操作(2)オブジェクトの移動・回転・拡大縮小

当社では、新型コロナウイルス感染症の流行を受けて、VR空間上での VRer!展示会・イベント開催を支援するサービスの提供を開始しました。
今回はVRer! Editorでのオブジェクトの操作をお伝えします。
■オブジェクトの配置

まずは操作の準備としてオブジェクトを配置しましょう。
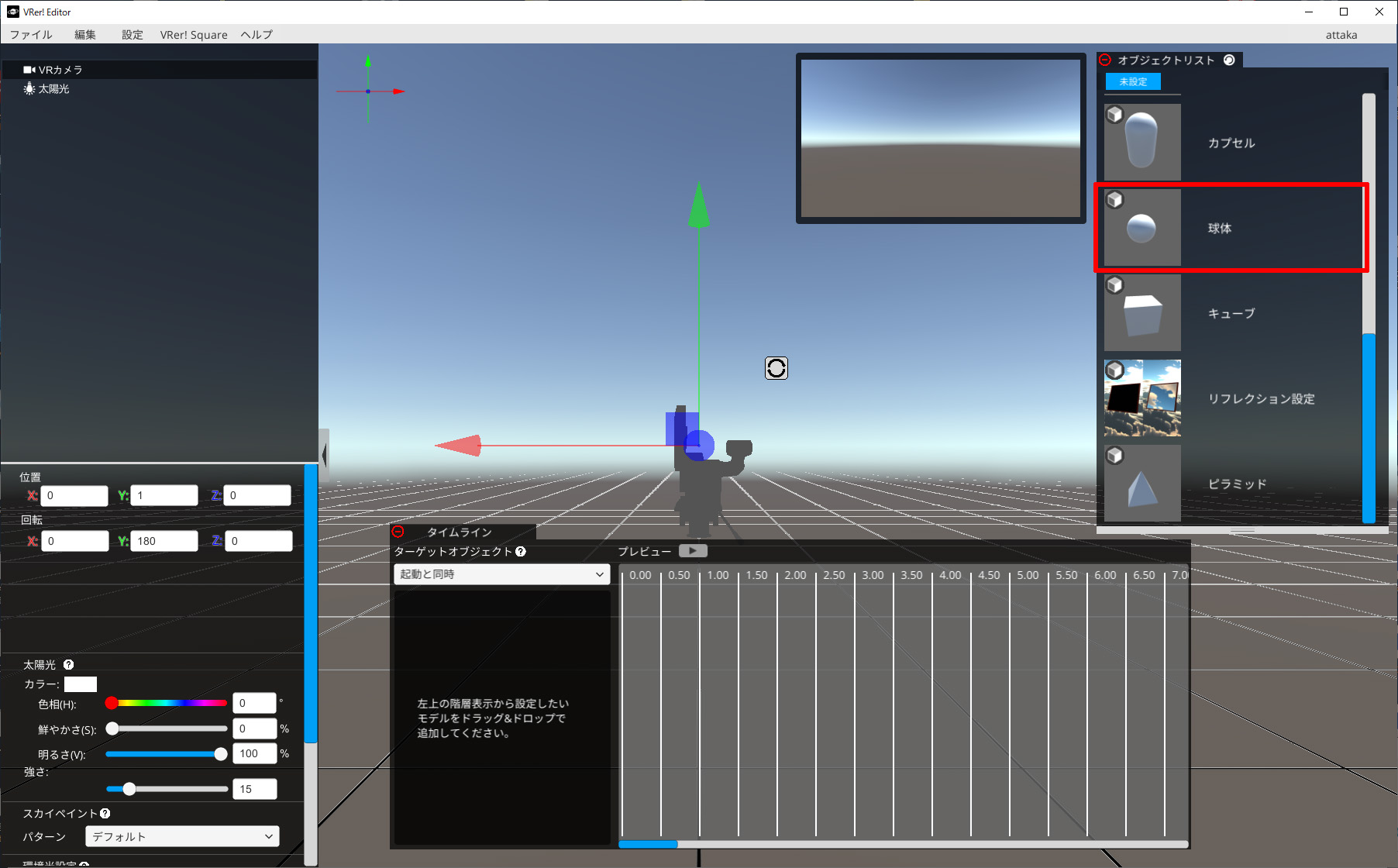
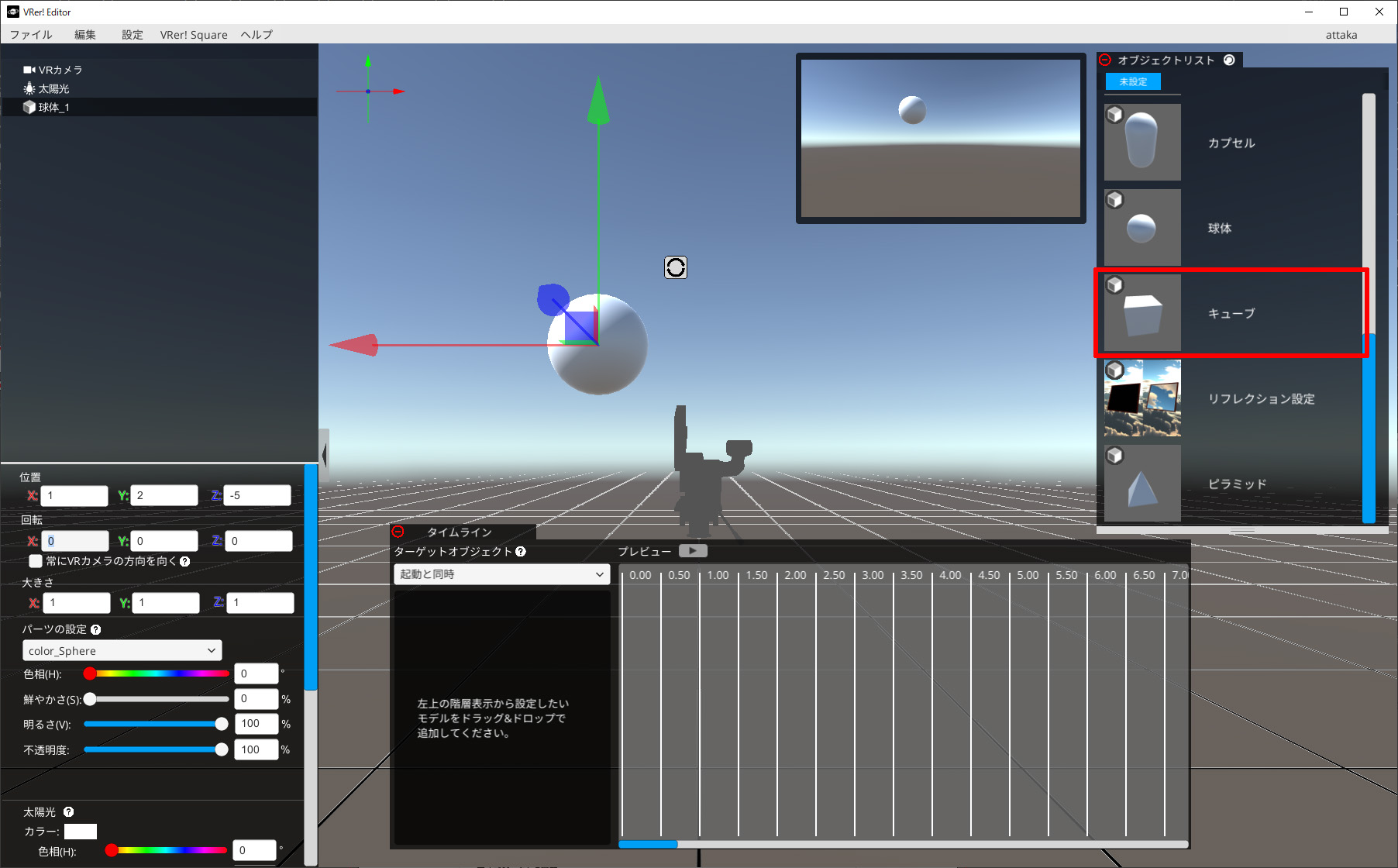
オブジェクトリストから球体クリックします。

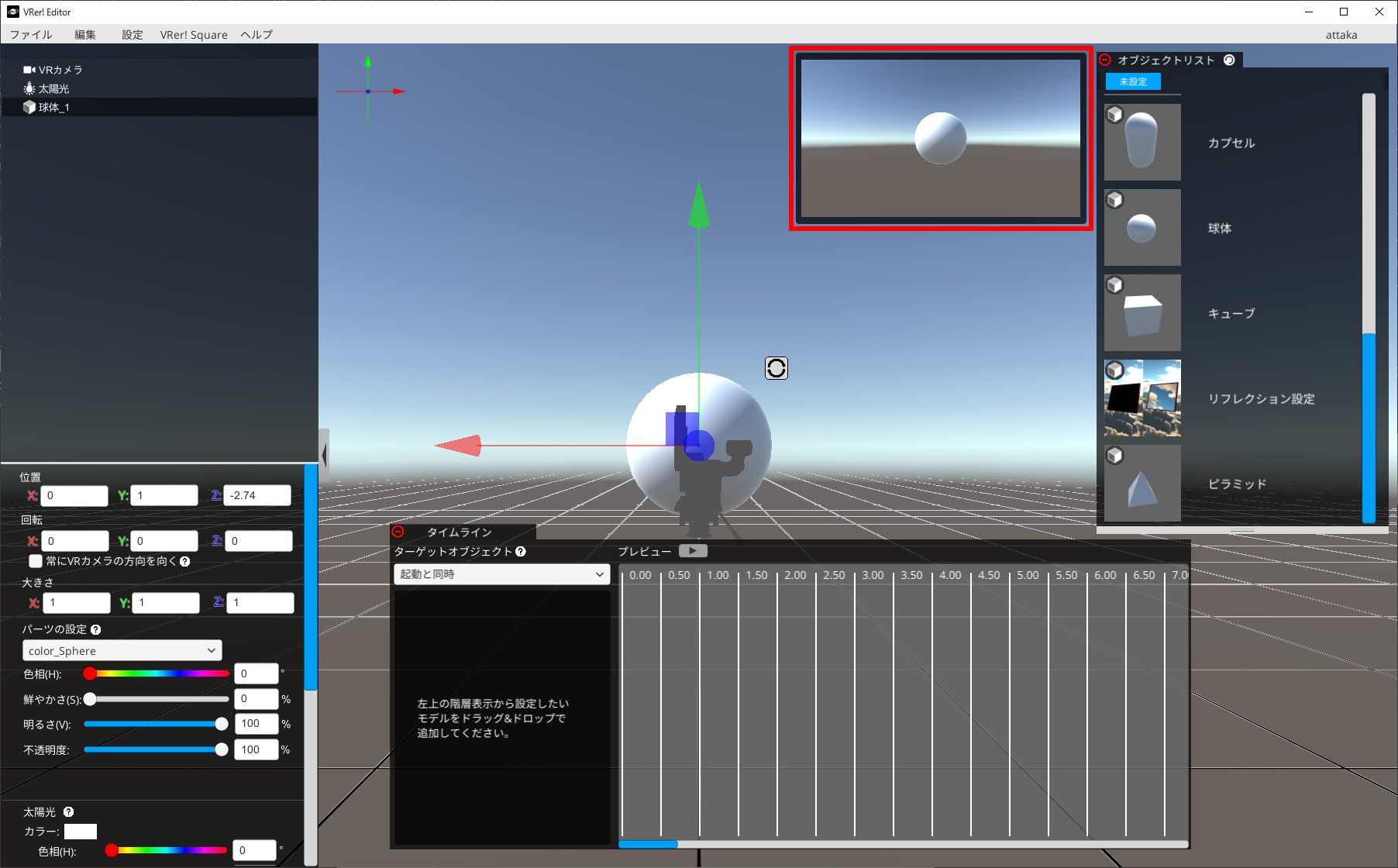
画面の中央に白い球体が現れます。
Viewerでどう見えるか、カメラビューを確認しましょう。
視界の中央に球体があることがわかります。
■オブジェクトの移動

この球体を移動してみます。
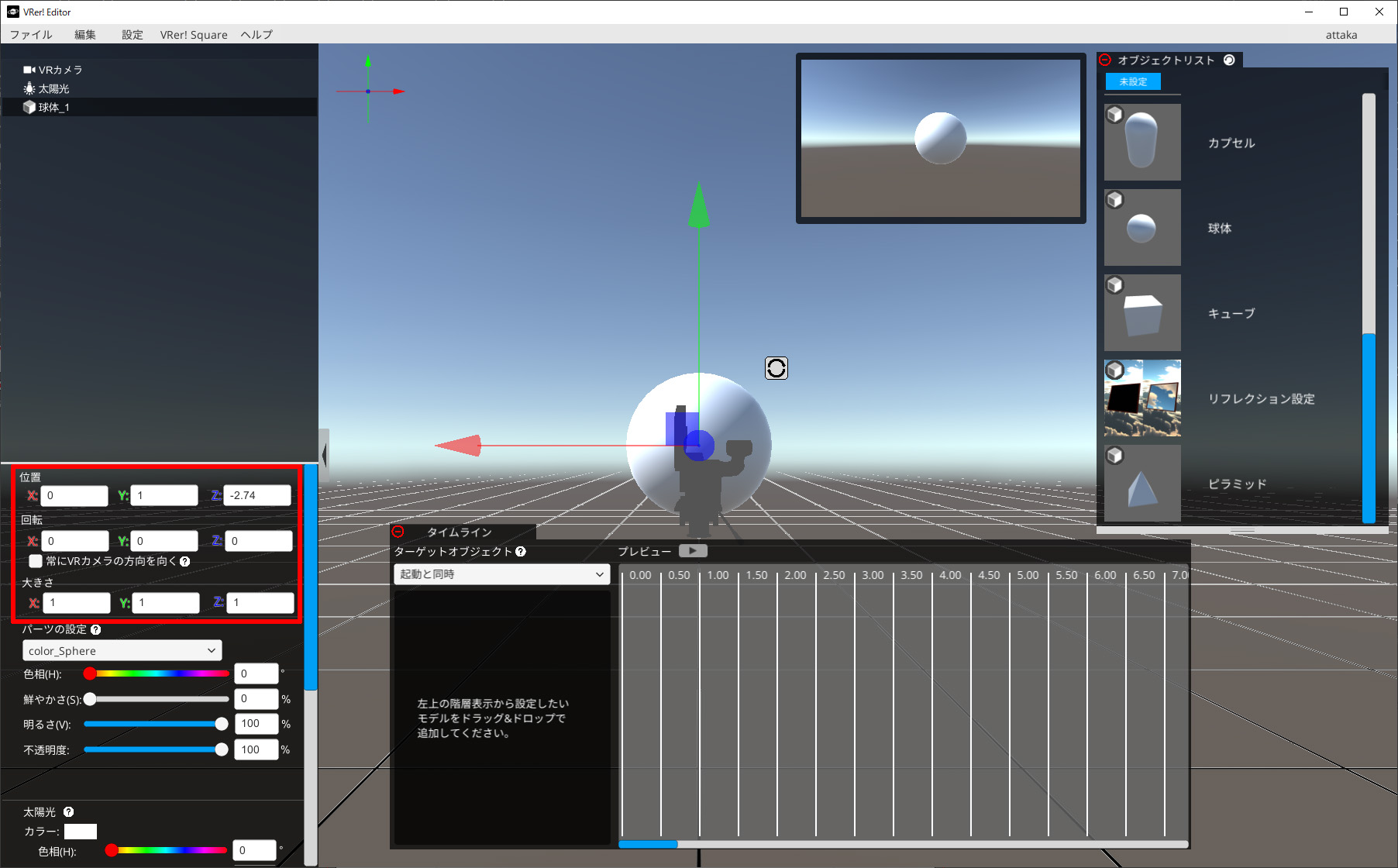
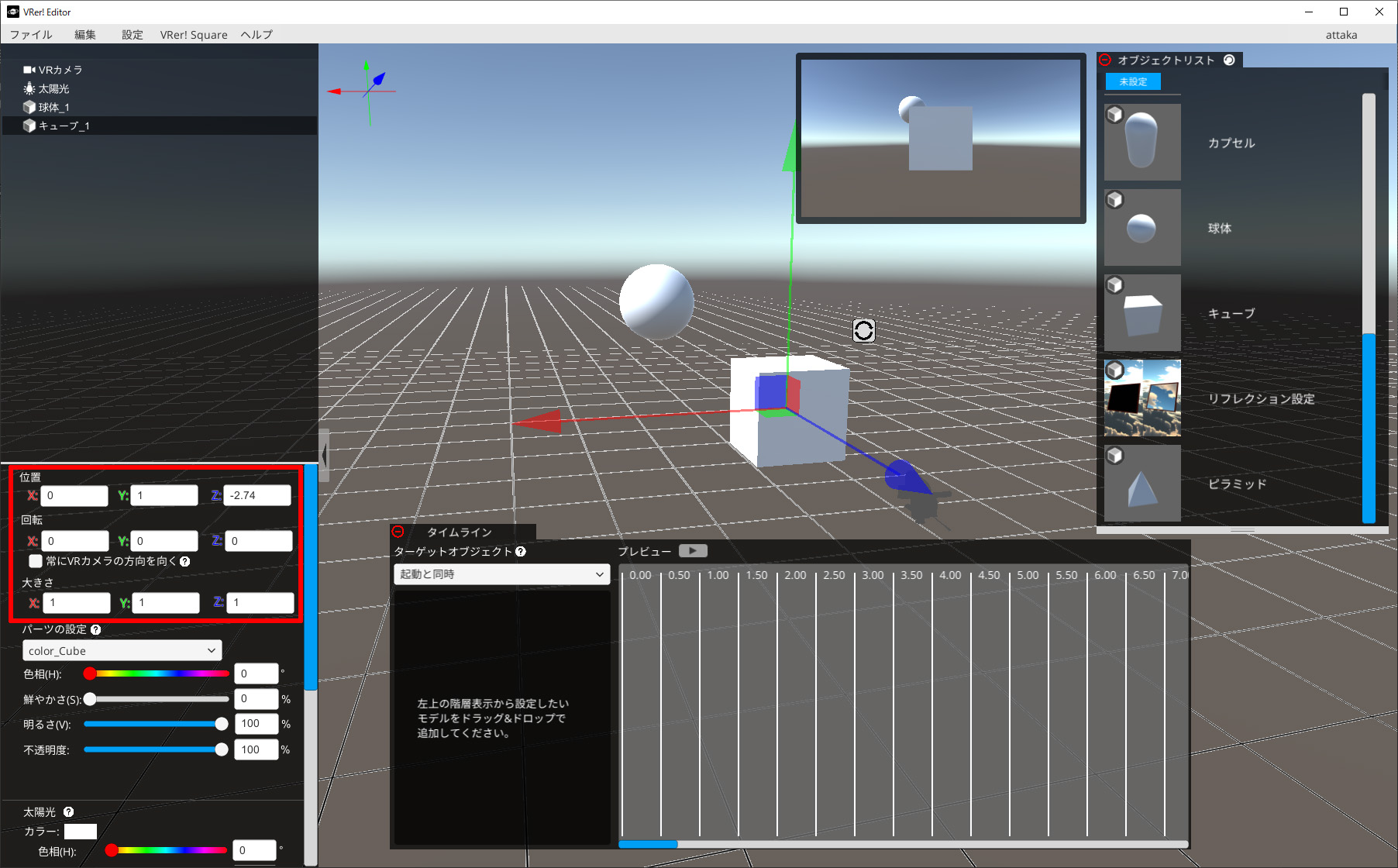
まず球体の現在の位置を確認してみましょう。

現在X軸0単位、Y軸1単位、Z軸-2.74単位の位置にいることがわかります。 球体をカメラから見て左方向に移動してみましょう。

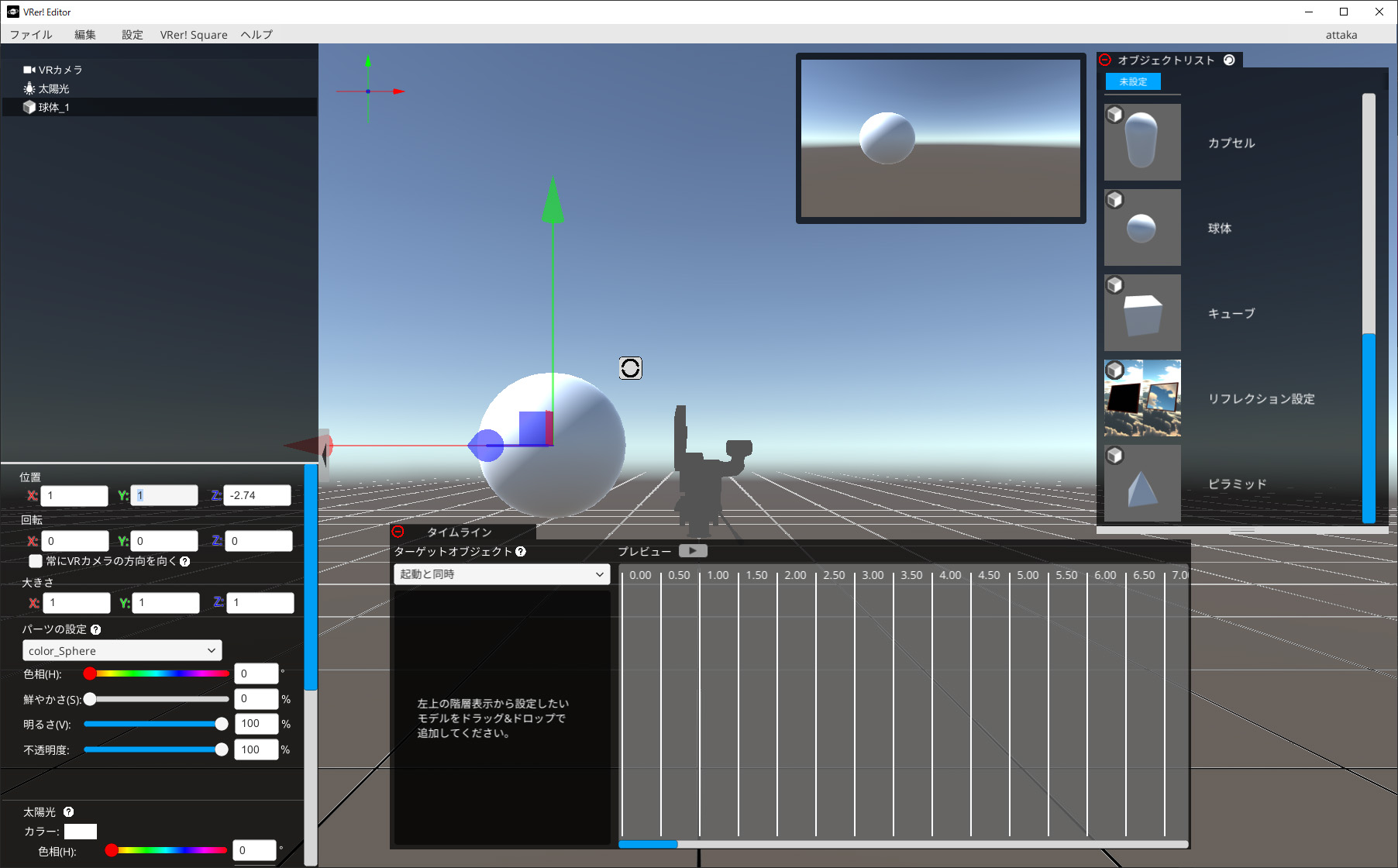
Xの入力ボックスに「1」と入力しましょう。

球体が移動したことがわかります。
カメラビューも確認しましょう。

球体をさらに上、奥方向に移動してみましょう。
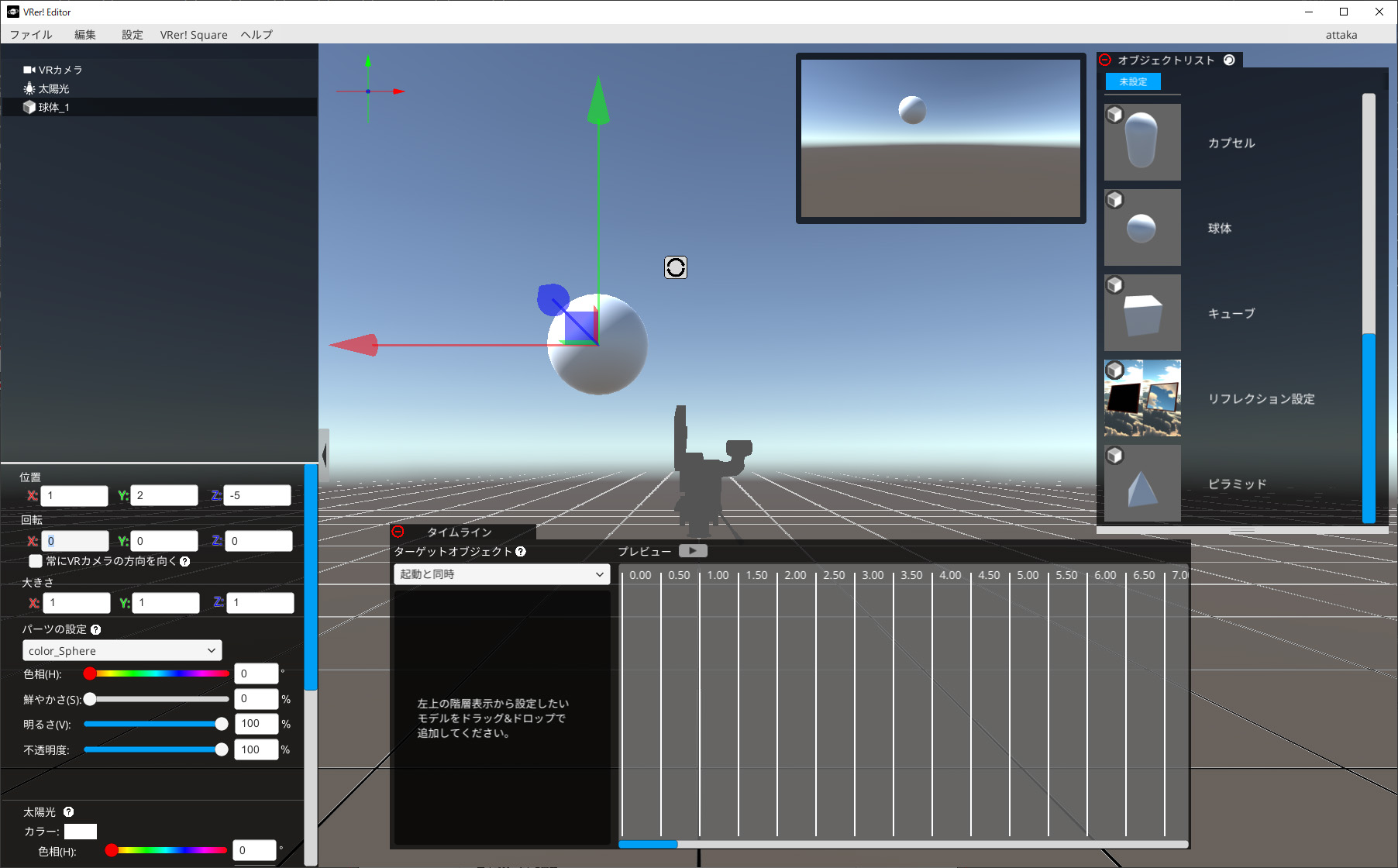
Yに「2」、Zに「-5」と入力します。

球体が上方向と、カメラから見て奥側に移動したことがわかります。

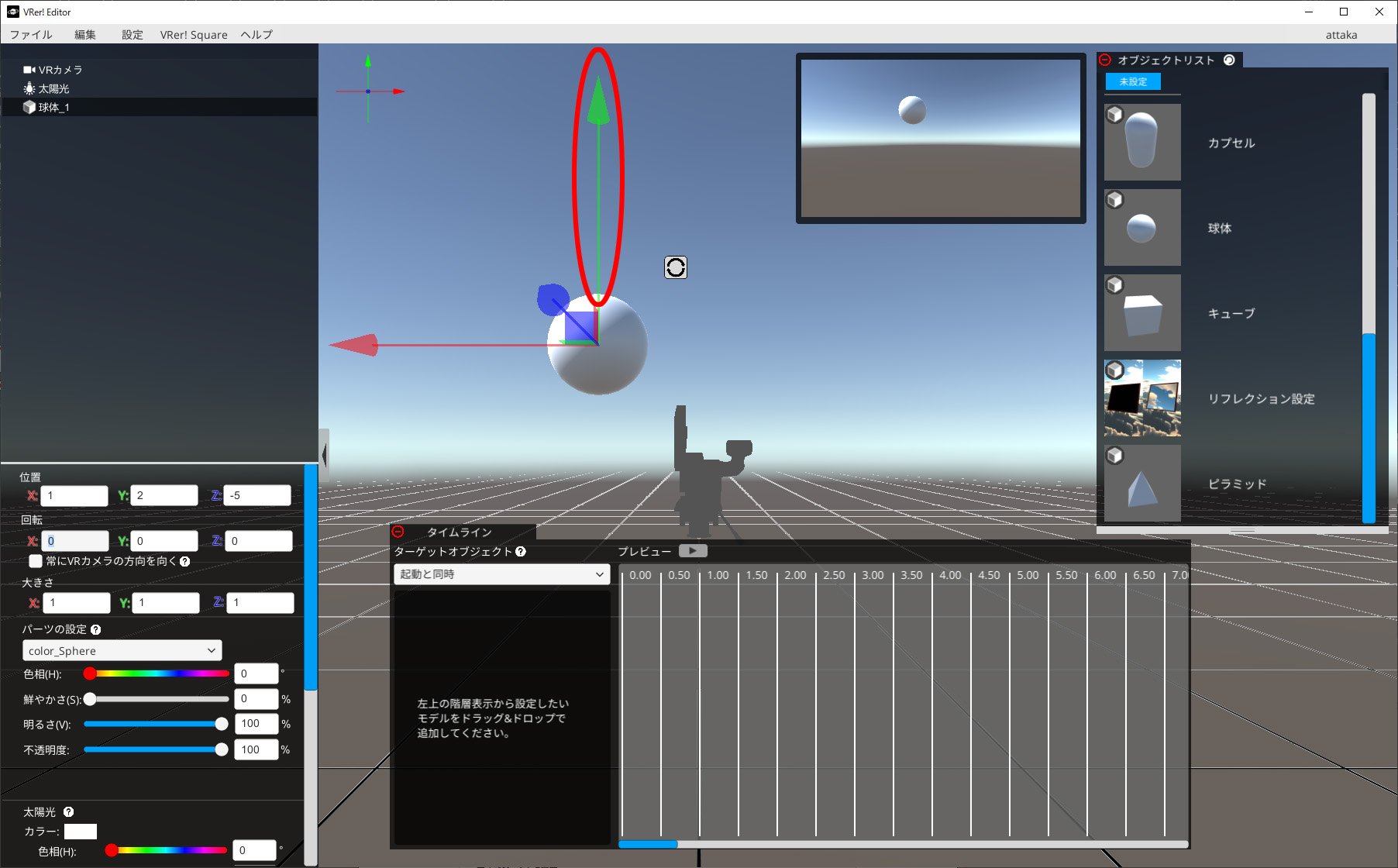
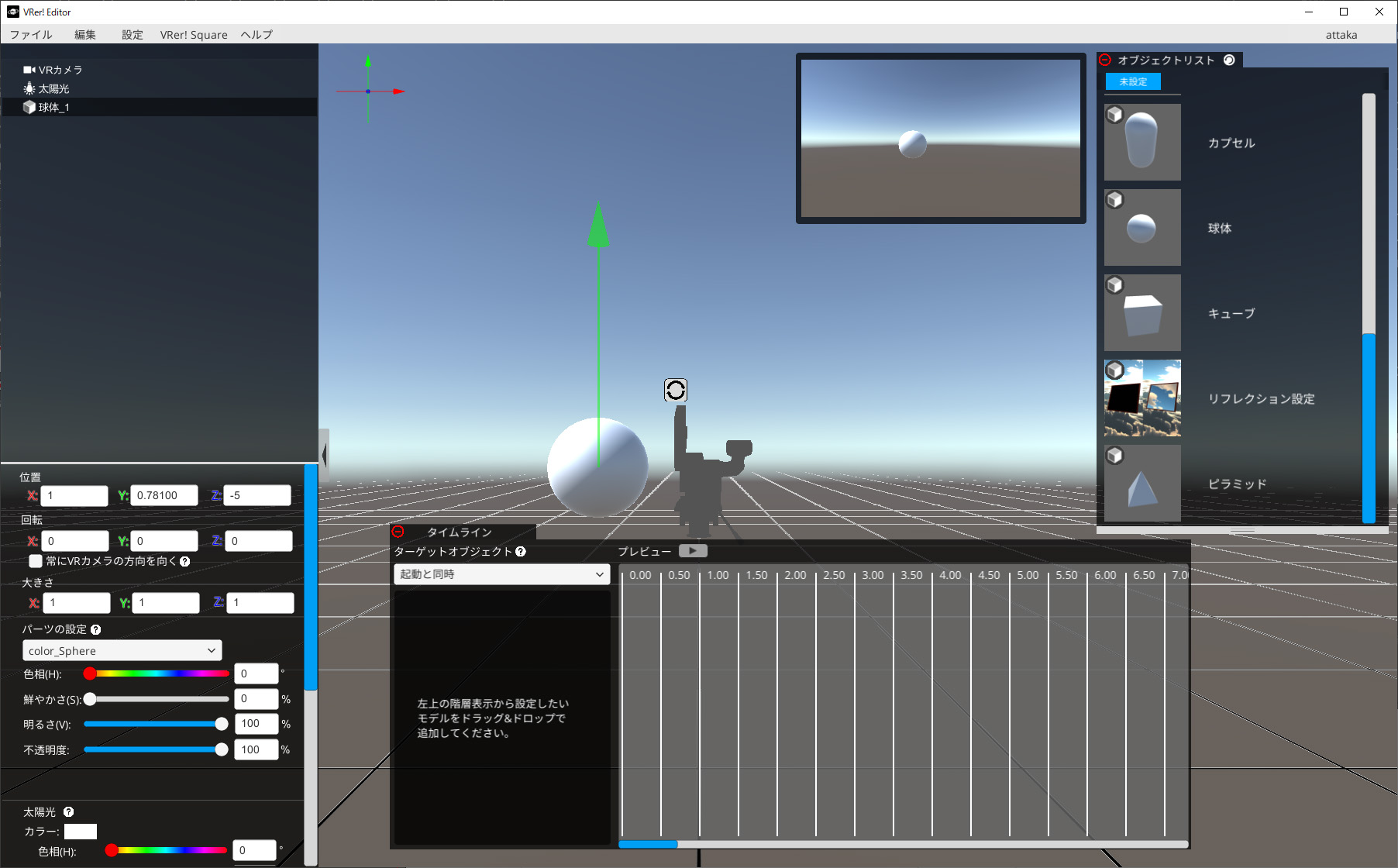
以上、数値入力を使って移動を行いましたが、オブジェクトの軸を使って直感的に移動することもできます。オブジェクトから伸びている緑色の矢印をドラッグしてみましょう。

オブジェクトがY軸に沿って移動しました。
同様に赤い矢印でX軸、青い矢印でZ軸方向に移動させることができます。

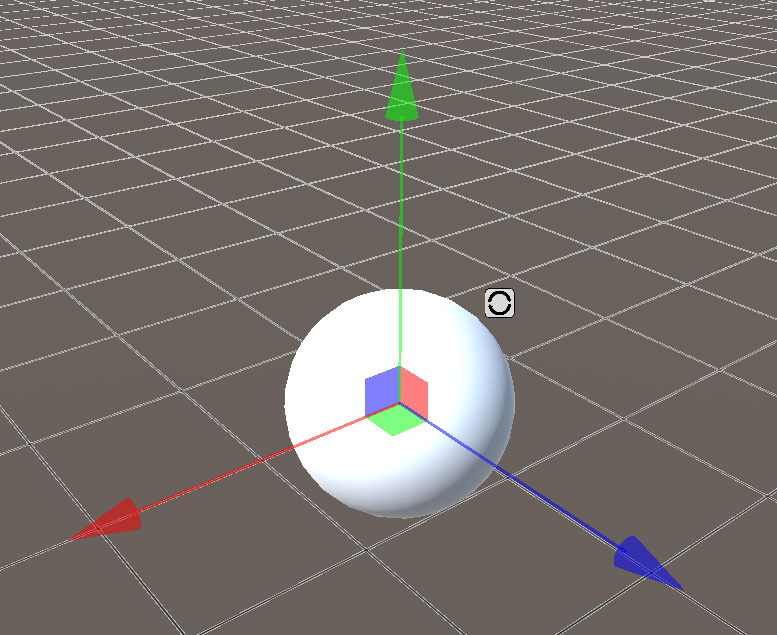
さらに「面に沿った」移動という機能もあります。
軸の中心に注目すると赤、青、緑の四角があるのがわかります。
赤をドラッグするとYZ面に沿って、青をドラッグするとXY面に沿って、緑をドラッグするとXZ面に沿ってオブジェクトを移動させることができます。
■オブジェクトの回転

オブジェクトの回転を行ってみましょう。
球体では回転した状態がわかりにくいので、新たにキューブを配置します。
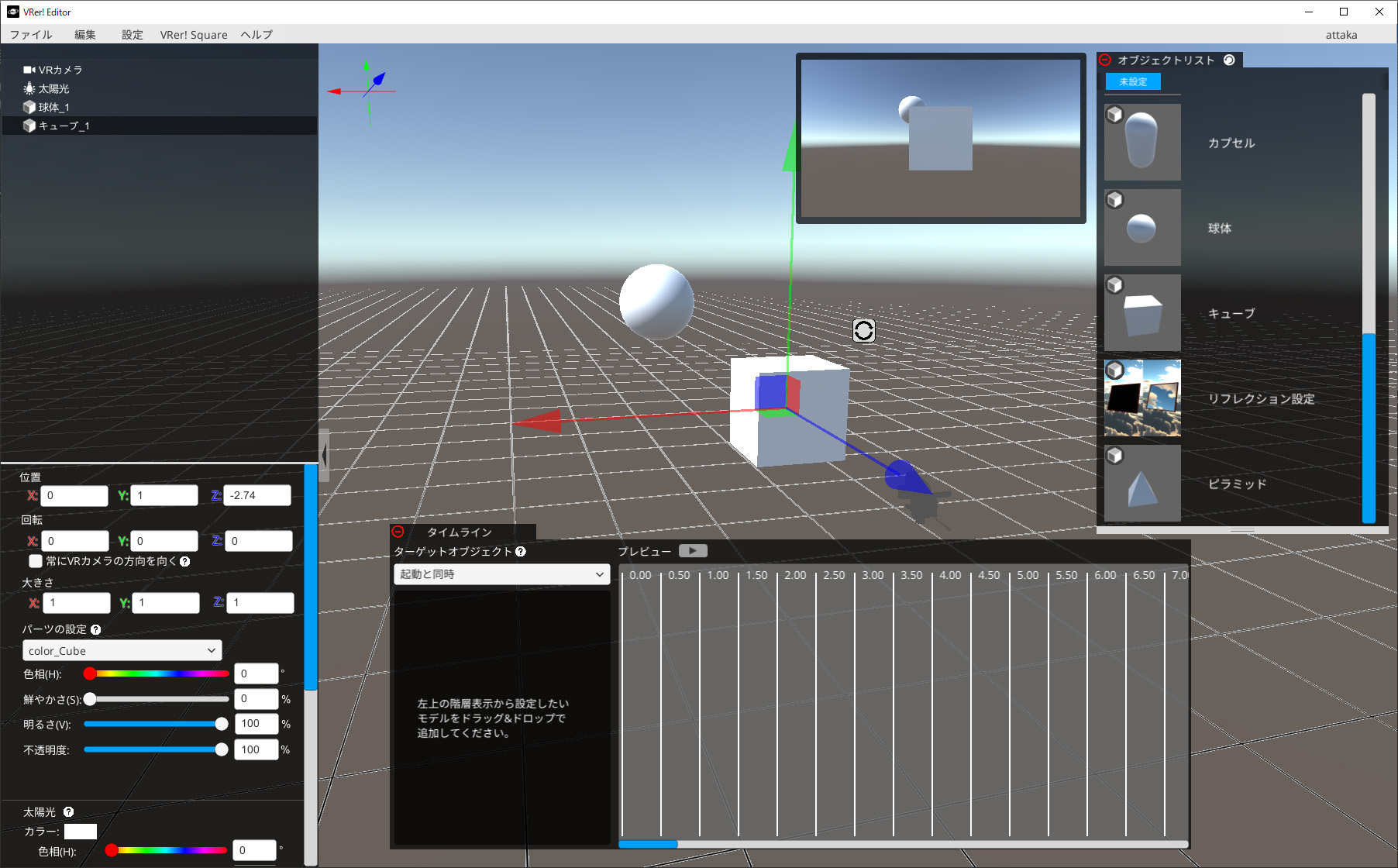
オブジェクトリストのキューブをクリックして配置します。

正面からだとわかりにくいので、視点を移動しましょう。
マウスのホイールをドラッグして移動、右ドラッグで回転することができます。
キューブの3面をとらえられる位置に移動してください。


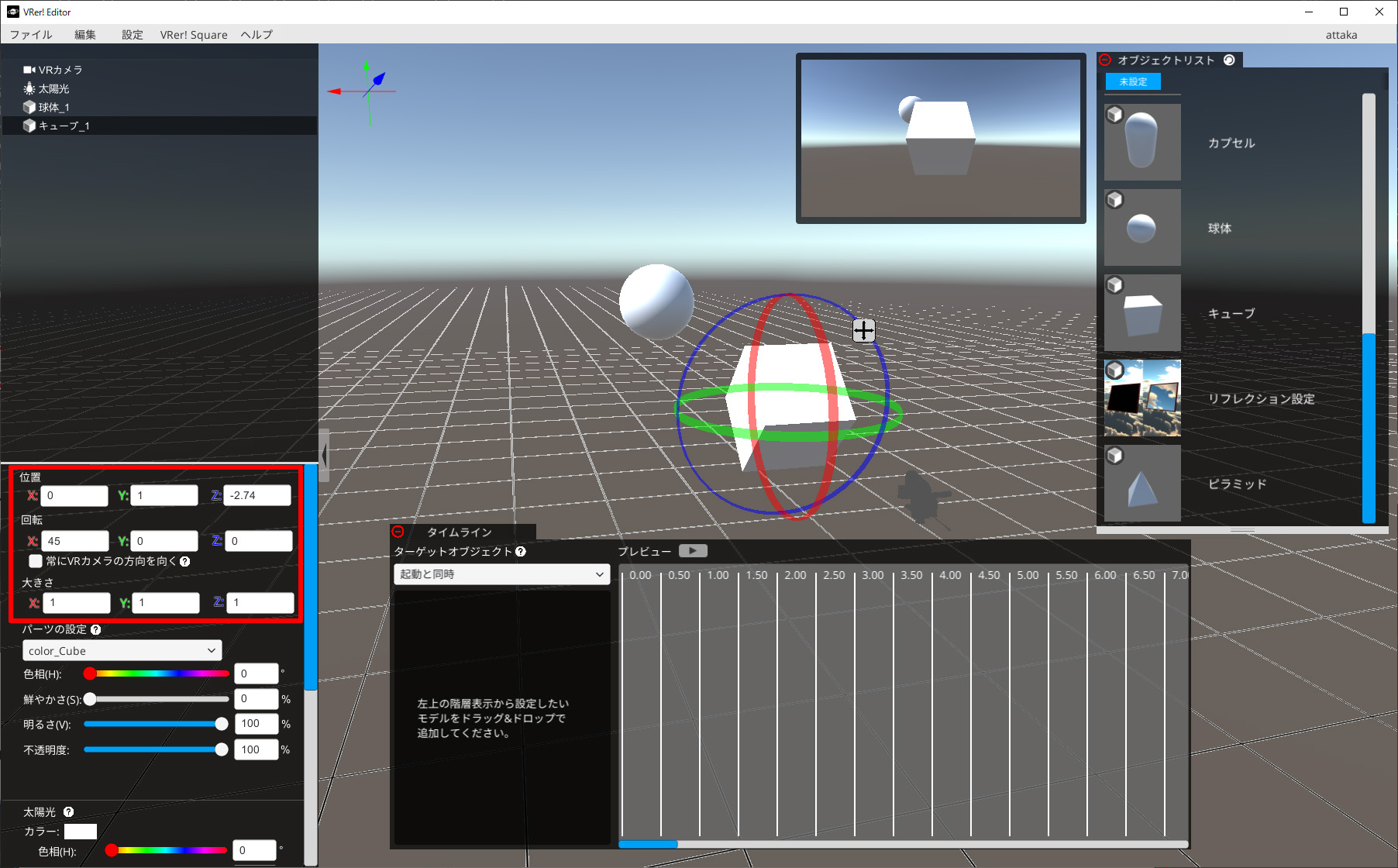
まずはX軸を中心に回転させてみましょう。
回転のXの入力ボックスに「45」と入力します。

キューブがX軸を中心に回転しました。
Y軸、Z軸についても同様に試してみましょう。

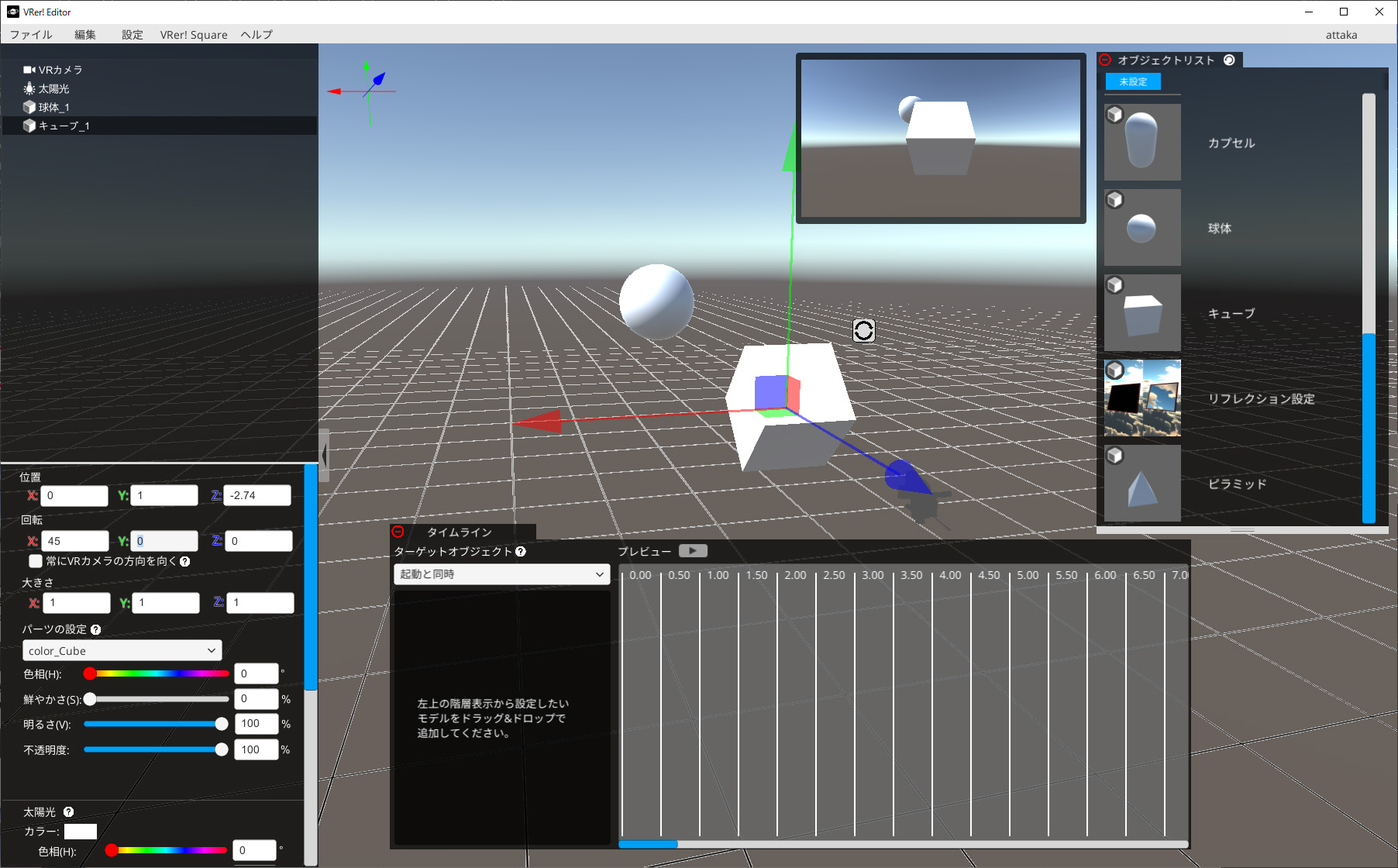
回転も移動と同様直感的に操作することができます。
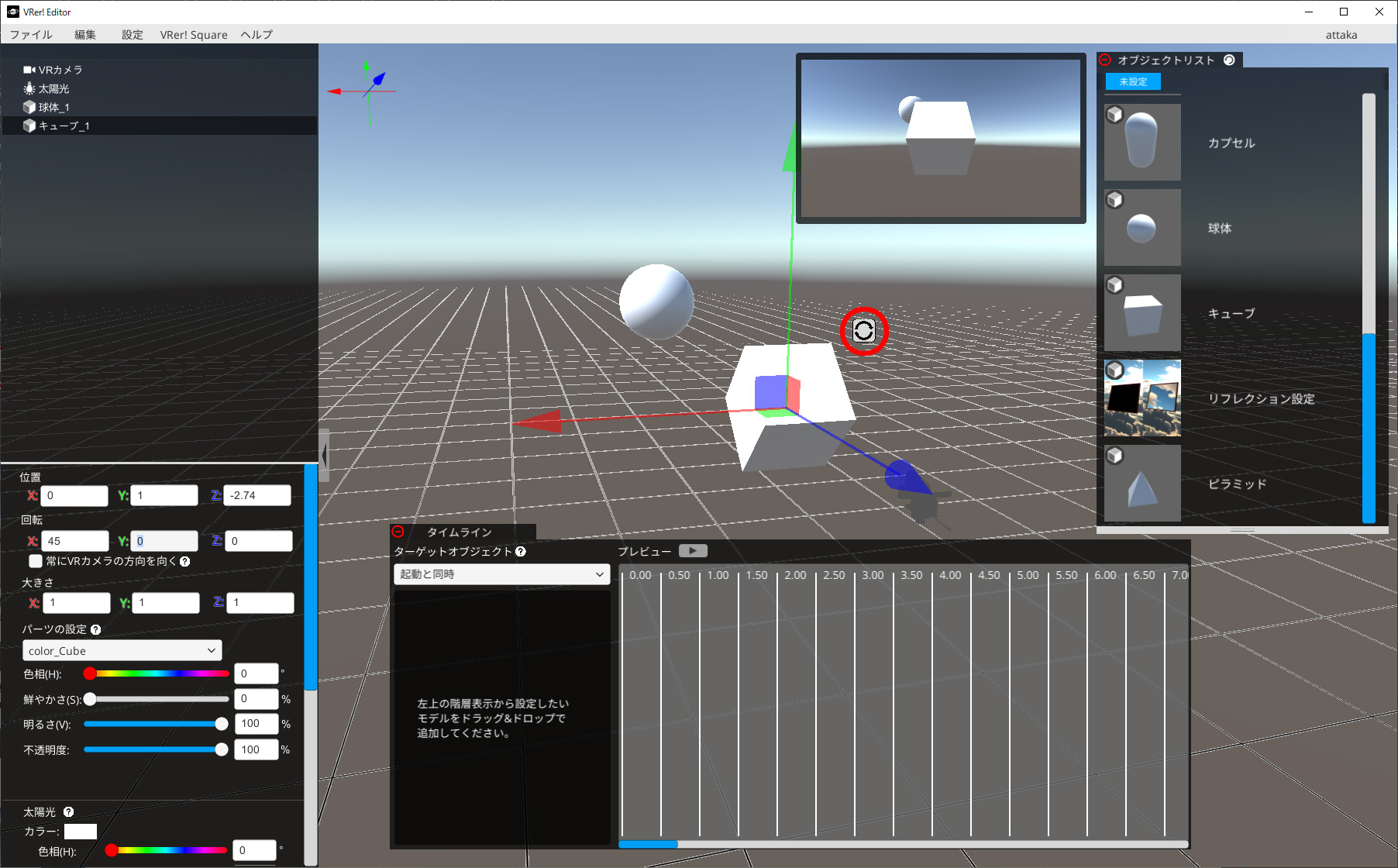
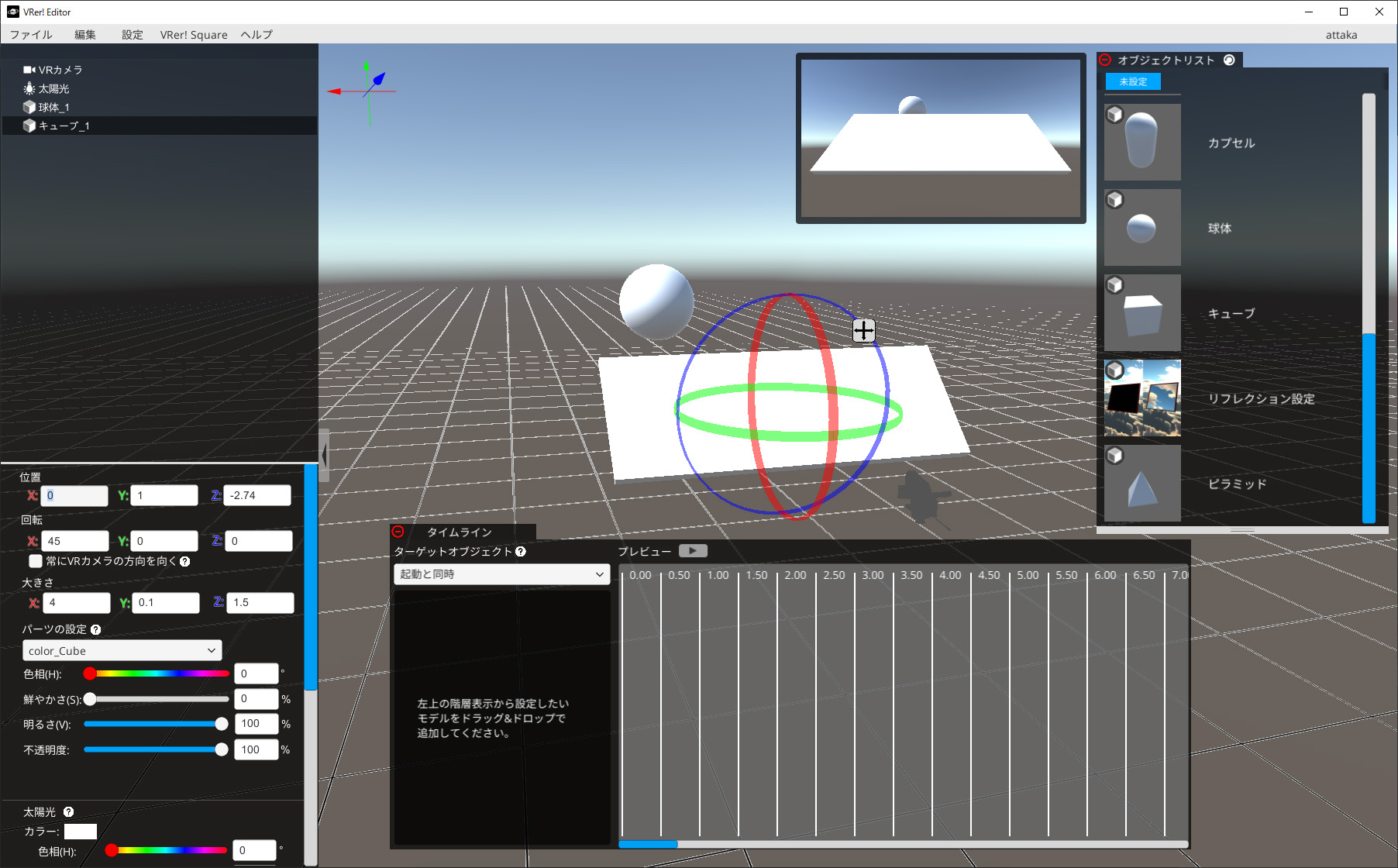
画像の赤丸で示したのアイコンをクリックしてください。

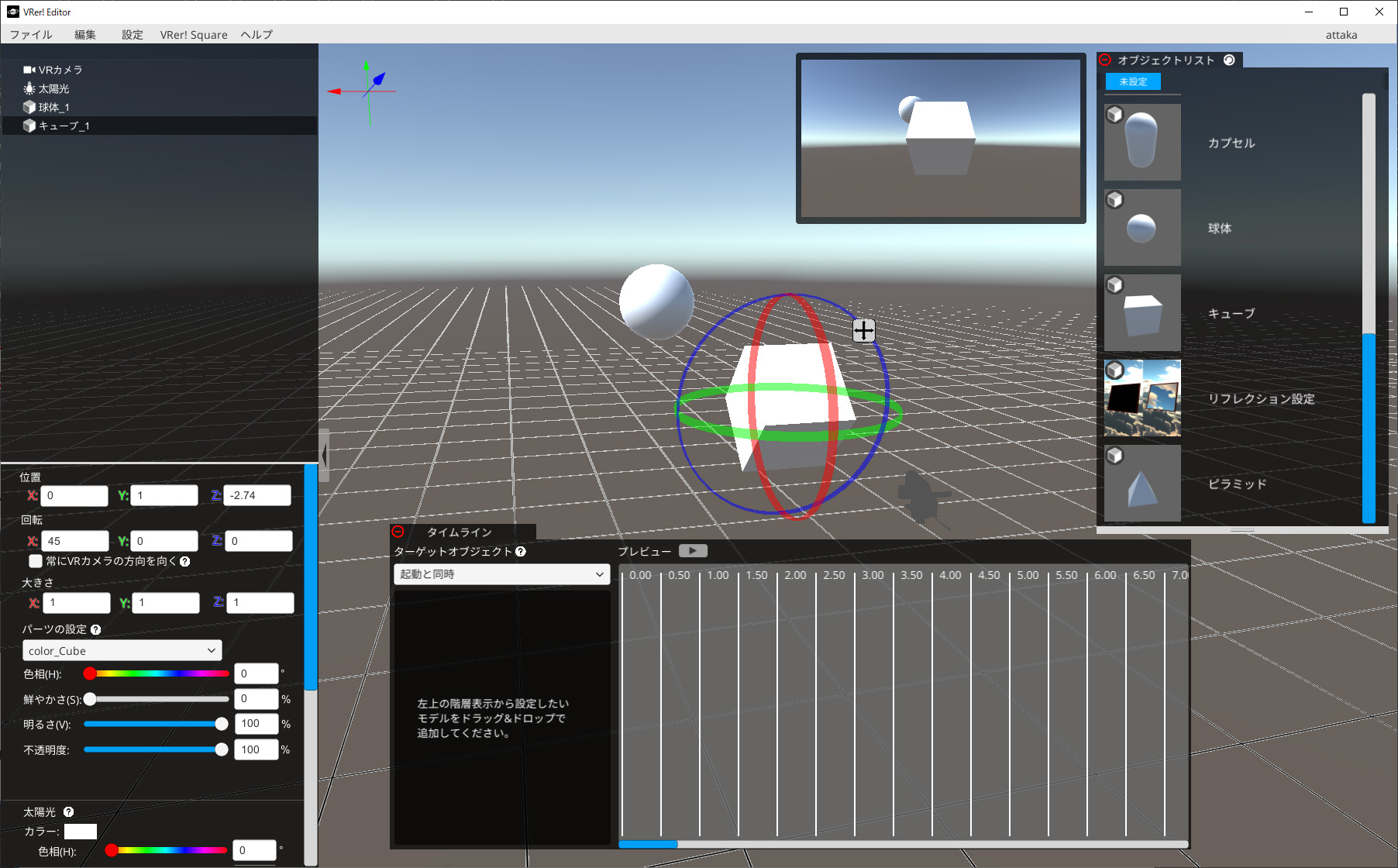
オブジェクトを球状に取り囲む3色の帯が現れます。
移動と同様、赤がX軸、緑がY軸、青がZ軸に対応しており、それぞれの帯をドラッグすることで直感的に回転させることができます。
■オブジェクトの拡大縮小

移動や回転と同様に、大きさの入力ボックスで操作します。
キューブを板状にしてみます。


大きさの入力ボックスにX「4」、Y「0.1」、Z「1.5」と入力します。

キューブが板状になりました。
拡大縮小はオブジェクトのローカル座標の軸方向に適用されます。
3つの値に同じ値を入れると元の形状を保ったまま拡大縮小ができます。
本記事ではVRer!の画面の見かたをお伝えしました。
株式会社ゴートップでは、VRer!空間の設計から制作まで、ウェビナーのソフト・ハードのノウハウから運用のコツまでご提供いたします。
少しでもご興味がありましたら次のページもご覧ください。
VRer!展示会・イベントサービスについて
ウェビナーサポートサービスについて
お問合せ
