kintoneのカスタマイズ。ポータルに情報を掲載する。

kintoneのカスタマイズ。ポータルに情報を掲載する。
今回はポータルに情報を掲載するカスタマイズをご紹介します。
「お知らせ」に掲載するのが簡単で最も理にかなっていますが、少し変わった方法をご紹介します。
掲載する場所
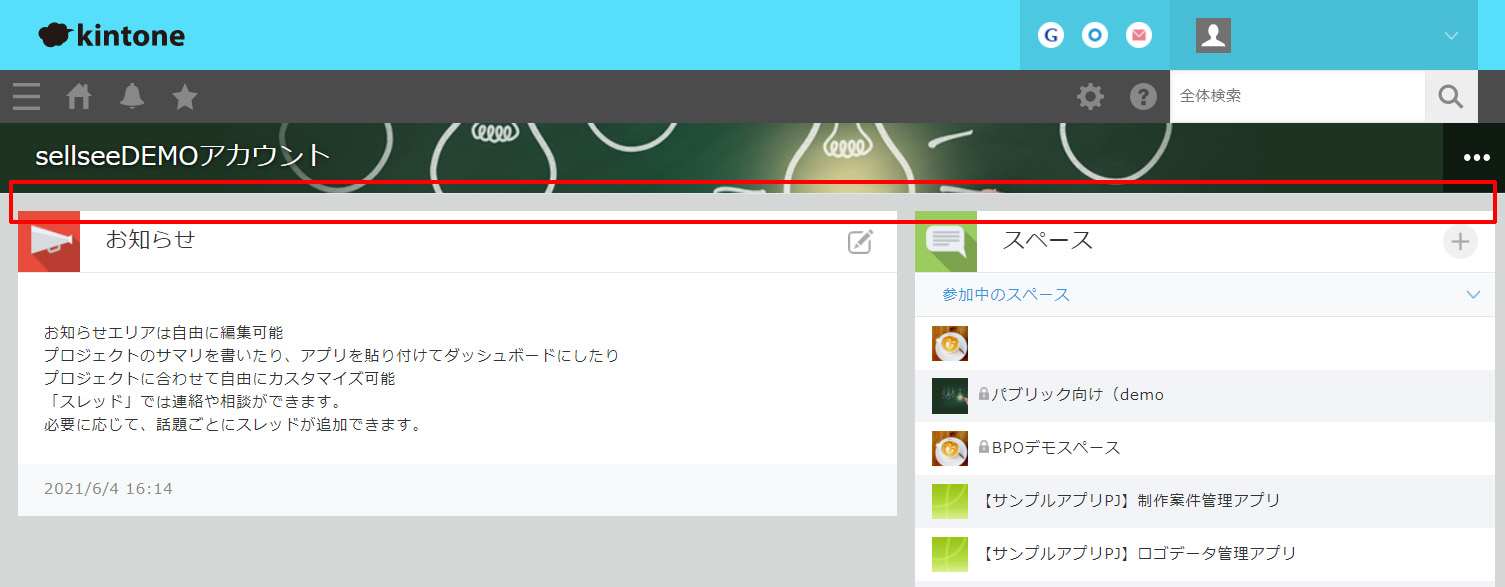
次の画像の赤枠内に情報を追加します。
もちろんここにはkintoneの通常の設定からは情報を追加することはできません。
というわけでjavascriptでカスタマイズしていきます。

kintone.events.on('portal.show', function(event) {
var portalSpaceElement = kintone.portal.getContentSpaceElement();
portalSpaceElement.innerHTML = '今日は経理締日です。';
return event;
});
上から順番に簡単に解説していきます。
処理を記述するイベントはページがロードされたときになります。
kintone.events.on('portal.show', function(event) {};
続いて赤枠内の要素を取得します。
var portalSpaceElement = kintone.portal.getContentSpaceElement();
要素が取得出来たら追加したい情報を設定します。
「経理の締めが近い」ことのアラートを出す、という想定です。
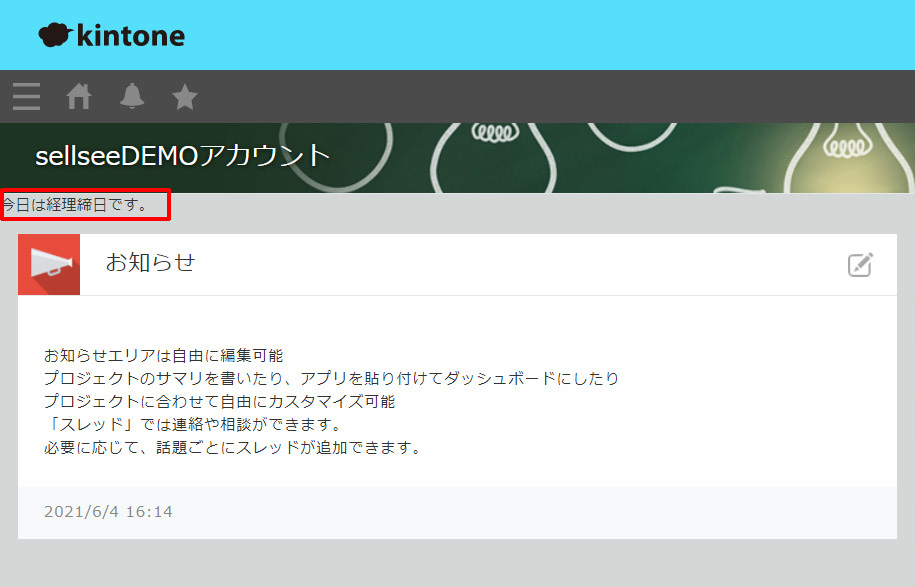
portalSpaceElement.innerHTML = '今日は経理締日です。';

テキストが追加されました。
追加したテキストを装飾する
確かに追加されましたが、味気ないですし目立たないので誰も気づかないかもしれません。
javascriptからcssを操作して文字に装飾を加えましょう。
portalSpaceElement.style.color = '#FF0000';
portalSpaceElement.style.fontSize = '150%';
portalSpaceElement.style.fontWeight = 'bold';
portalSpaceElement.style.marginLeft = '18px';
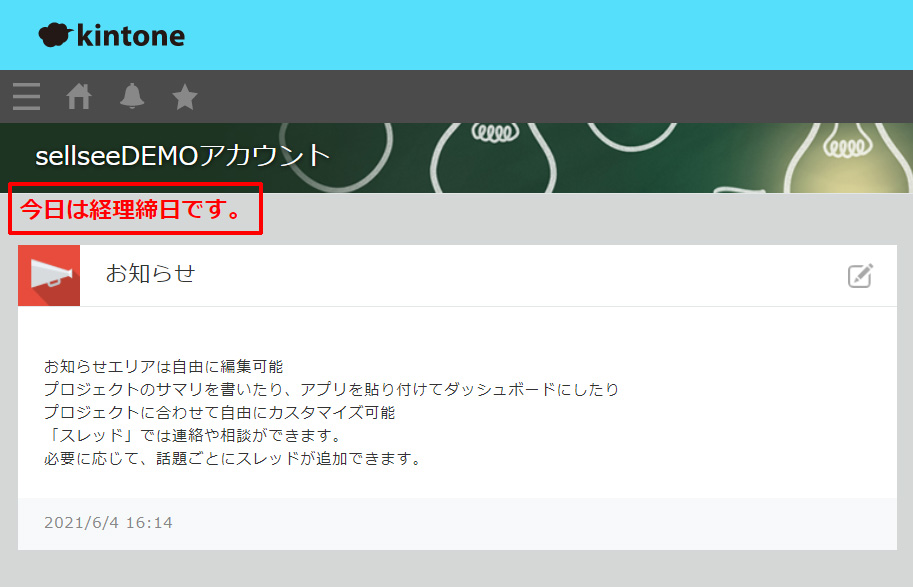
文字色を赤に、サイズ1.5倍大きく、太字に、ウィンドウの左端にくっついてしまっているので18px離しました。

これなら気付いてもらえそうです。
というわけでポータルに情報を掲載するカスタマイズをご紹介しました。
この内容ですと、「お知らせでいいじゃん」という声が聞こえてきそうです。
もっと実用性の高いポータルのカスタマイズ次の機会にご紹介していきたいと思います。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。

