kintoneアプリへのYouTube動画の埋め込み方法3 動画IDを入力して任意の動画を埋め込む

kintoneアプリへのYouTube動画の埋め込み方法3 動画IDを入力して任意の動画を埋め込む
動画埋め込みシリーズの3回目です。
今回は文字列(1行)を利用し、用意したスペースフィールドに任意の動画を貼り付けてみましょう。
動画が存在しない場合のエラー処理は考慮していないため、実際に利用する場合はご注意ください。
アプリの準備
アプリの新規作成を行い、動画IDを入力する文字列(1行)と動画を表示するスペースフィールドを1つずつ用意します。

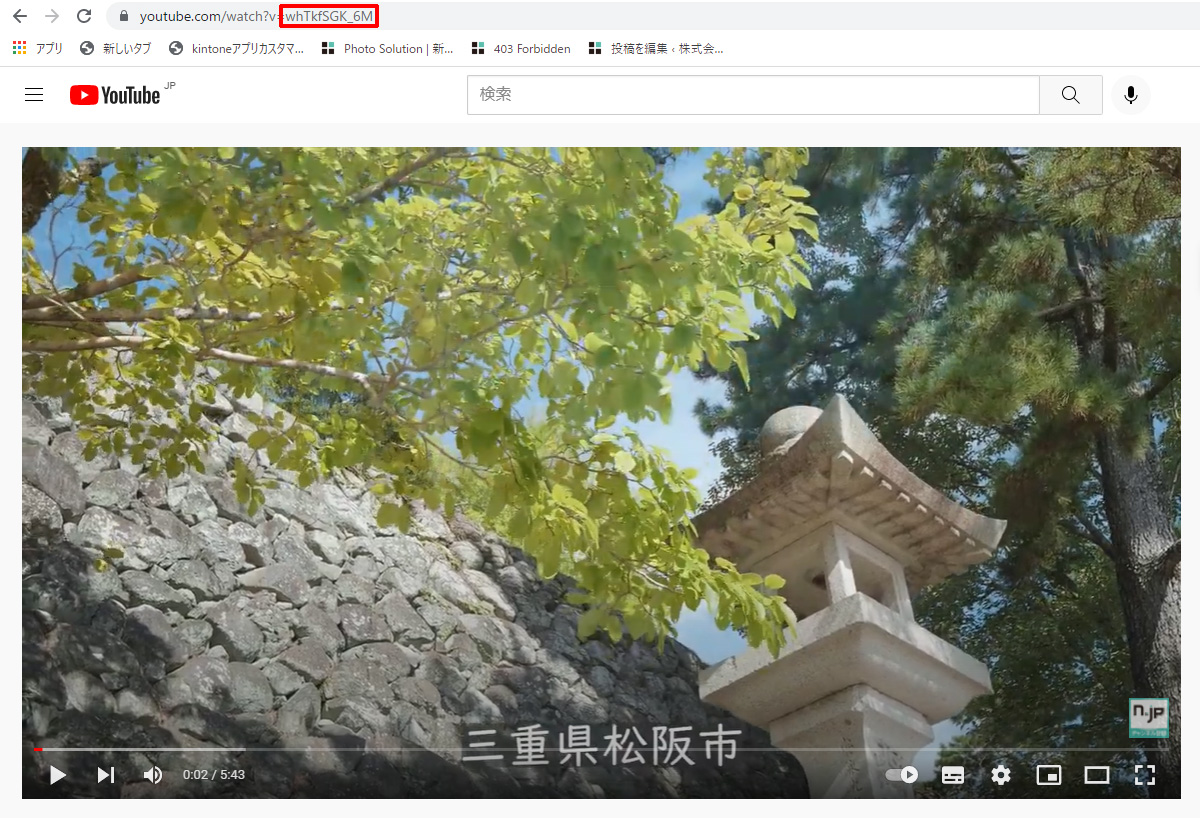
便宜上動画IDと呼んでいますが、動画URL内の動画を示す文字列のことです。
以下画像の赤枠部分をご確認ください。

文字列(1行)のフィールドコードを「動画ID」、スペースフィールドの要素IDを「youtube」としました。
文字列(1行)のchangeイベントにコードを仕込む
動画IDの値とYouTubeのURLを連結します。
var movieID = event.record.動画ID.value;
var movieTag = '<iframe width="560" height="315" src="https://www.youtube.com/embed/' + movieID + '" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>';
これをスペースフィールドのinnerHTMLに流し込みます。
kintone.app.record.getSpaceElement('youtube').innerHTML = movieTag;
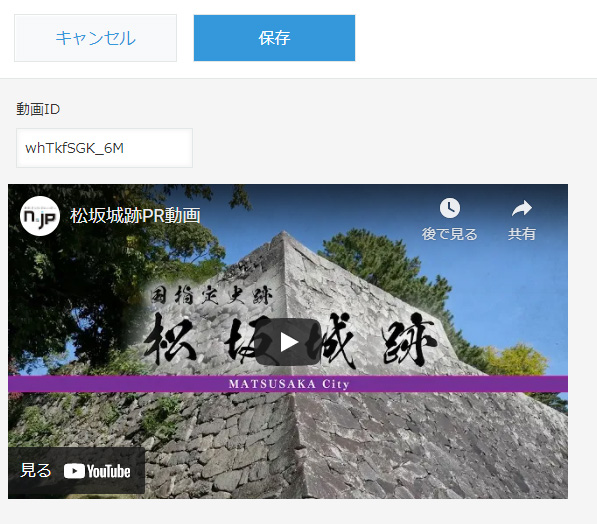
文字列(1行)に動画IDを入力すると動画が表示
動画IDに任意の動画のIDを入力します。

無事スペースフィールド内に動画が表示されました。

先に書いた通り「動画が存在しない」等のエラー処理や、既存レコードを編集する際の動画の再埋め込みは考慮されておりませんので、活用される場合はご注意ください。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。


