kintoneでHTMLの操作 スペースフィールドで一目でわかるステータス表示

kintoneでHTMLの操作 スペースフィールドで一目でわかるステータス表示
kintoneをカスタマイズして、ページの一部を改変することが可能です。
フィールドの値に応じて文字の色やバックグラウンドカラーを変更することができます。
レコード内のフィールドのステージに応じて色を変える、期限に近づいたらアラートを出す、といった使い方が想像できます。

ラジオボタンの値に応じてスペースフィールドの色を変える
例によってjavascriptでのカスタマイズになります。
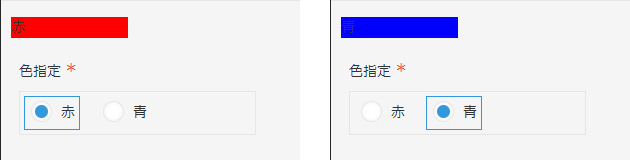
赤、青の値を選択するとそれぞれの色に変更するように設定してみます。
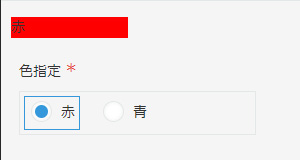
アプリにラジオボタンと色の変更対象となるスペースフィールドを設定しましょう。

ラジオボタンのチェンジイベントにスペースフィールドの背景色を変更するstyleの値を設定します。
if (event.record.色指定.value === ‘赤’){
kintone.app.record.getSpaceElement(‘color’).innerHTML= ‘赤’
kintone.app.record.getSpaceElement(‘color’).style.backgroundColor = ‘#FF0000’;
} else if (event.record.色指定.value === ‘青’){
kintone.app.record.getSpaceElement(‘color’).innerHTML= ‘青’
kintone.app.record.getSpaceElement(‘color’).style.backgroundColor = ‘#0000FF’;
} ;
ラジオボタンの値を変更するとフィールドスペースの色が変わります。

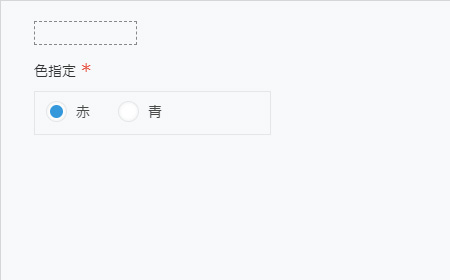
スペースフィールドのinnerHTMLが空だと高さが0になって何も表示されなくなりますので、注意しましょう。
(サンプルコードでは便宜上それぞれ「赤」「青」のテキストを設定しています。)
HTML操作の応用
kintoneの要素を直接操作するので、色を変えるだけでなく、文字を追加したり、画像を差し替えたりできます。
かなりの応用が利きますので興味のある方はぜひ試してみてください。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。


