kintoneカスタマイズ。押すと値が+1(-1)されるボタン。

フィールドの値を増減する画像ボタンを設置する。
値の変動幅が大きくないフィールドの時、キーボードから値を入力するよりポチポチとボタンをクリックするほうが早かったり、便利だったりする場面があります。
そんな時のために画像でボタンを作成してみます。

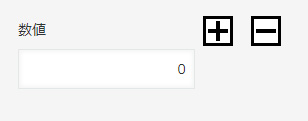
アプリの完成イメージです。
画像を用意し、任意のサーバーにアップする。
事前準備としてボタン用の画像を作成します。
値を加算するボタン 
値を減算するボタン 
これを任意のサーバーにアップします。
アプリの設計

値を反映する数値フィールドと画像を設置するためのスペースフィールドを設置します。
スペースの要素IDはそれぞれ「img_plus」「img_minus」としました。
スペースフィールドに画像をボタンとして設置する。
レコード作成画面かレコード編集画面が開いたときのイベントにボタンを設置するコードを記述します。
値を増やすコードは以下の通りです。
const imgInc = document.createElement('img');
imgInc.id = 'inc_img';
imgInc.src = 'https://www.gotop.co.jp/_wp/wp-content/uploads/2022/09/img_plus.png';
imgInc.onclick = () => {
var data = kintone.app.record.get();
data.record.数値.value = Number(data.record.数値.value) + 1;
kintone.app.record.set(data);
};
kintone.app.record.getSpaceElement('img_plus').appendChild(imgInc);
値を減らすコードです。
const imgDec = document.createElement('img');
imgDec.id = 'dec_img';
imgDec.src = 'https://www.gotop.co.jp/_wp/wp-content/uploads/2022/09/img_minus.png';
imgDec.onclick = () => {
var data = kintone.app.record.get();
data.record.数値.value = Number(data.record.数値.value) - 1;
kintone.app.record.set(data);
};
kintone.app.record.getSpaceElement('img_minus').appendChild(imgDec);
数値フィールドを設置しているのになぜか文字列として処理されてしまうため、Number()関数で数値に型キャストしています。
ボタンのクリックで値が増減する。

画像をクリックするとフィールドの数値が増減します。
日付をずらしたり、時間を15分単位でずらすボタンなど、アイデア次第で応用がききます。
また、CSSを活用すればボタンの位置などデザインにもこだわれます。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。

