kintone有効活用。CSSのカスタマイズでテキストフィールドのサイズを変更する

テキストフィールドが小さいときの調整方法
kintoneに配置するフィールドのサイズについて相談がありました。
フィールドが小さく、入力が大変といった内容です。
左右のサイズは標準の機能で調整可能ですが、縦の幅はCSSのカスタマイズが必要になります。
今回、このカスタマイズをご紹介します。
カスタマイズ対象のフィールドのclassを調べる
CSSのカスタマイズをするには対象のフィールドのclassを調べる必要があります。
Google Chromeの場合はF12を押します。
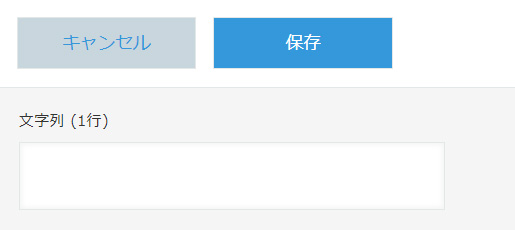
文字列(1行)フィールドのサイズを調整してみましょう。
文字列(1行)フィールドを設置し、公開します。
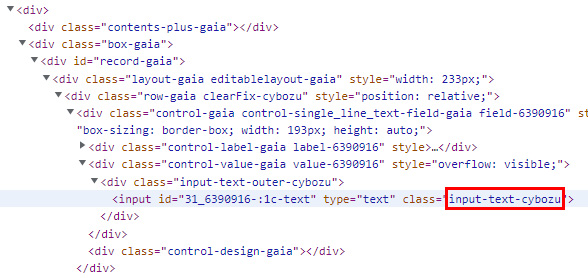
レコード登録画面でF12を押し、該当のinputタグのclassを調べます。

input-text-cybozuというclassがあてられているようです。
input-text-cybozuにcssを設定する。
該当のclassにpaddingを設定します。
.input-text-cybozu {
padding: 30px 30px !important;
}
任意のテキストファイルに上記テキストを記述して保存し、拡張子をcssに変更、kintoneの設定「JavaScript / CSSでカスタマイズ」からファイルをアップしてください。

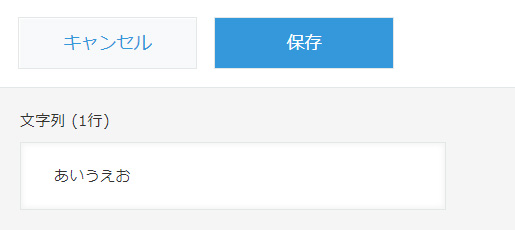
フィールドのサイズが大きくなりました。

しかし、テキストのサイズは変わらないので微妙です。テキストのサイズも大きくしましょう。
.input-text-cybozu {
padding: 30px 30px !important;
font-size: 24px !important;
}
cssに1行追加し、アップしなおします。

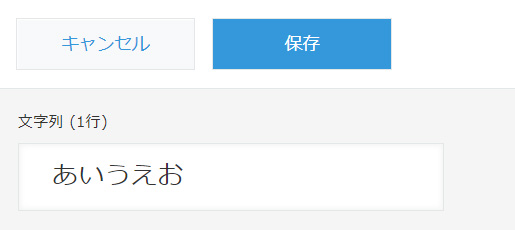
テキストも大きくなりました。
cssでのフィールドのサイズ調整をご紹介しました。
こちら2022年4月28日現在動作を確認しておりますが、kintoneのアップデートの際にclassの名称が変更される可能性があります。本カスタマイズを実施される場合はkintoneのアップデートにご注意ください。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。

