kintoneのカスタマイズ。ラジオボタンの選択に応じて画像を表示する。

kintoneのカスタマイズ。ラジオボタンの選択に応じて画像を表示する。
ラジオボタンの値に応じて画像を表示するカスタマイズをご紹介します。
文字だけではイメージしにくい選択肢の時に効果的なカスタマイズになります。
商品コードを選ぶと商品画像が表示されるようにすれば商品コードになじみがない担当者でも入力が簡単になるでしょう。
アプリを準備する。

画像を表示するためのスペースフィールドと、ラジオボタンを設置します。
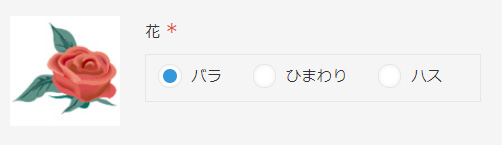
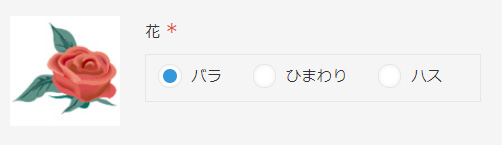
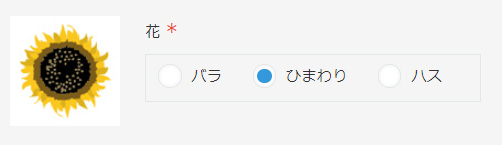
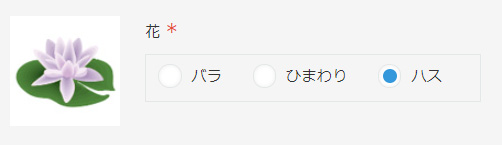
ラジオボタンの”花”を変更するとズバリその花の画像を表示します。
スペースフィールドの要素IDを「spc_img」、ラジオボタンのフィールドコードをそのまま「花」としています。
アプリを開いたときの初期値の画像を設定する。
ラジオボタンの初期値を「バラ」にしてあるので、アプリの各「show」イベントにバラの画像を表示するコードを追加します。
kintone.events.on(['app.record.create.show','app.record.edit.show','app.record.detail.show'],function(event){
kintone.app.record.getSpaceElement('spc_img').innerHTML= '<img src="https://www.gotop.co.jp/_wp/wp-content/uploads/2022/03/bara.jpg">';
});
画像は外部のサーバーに置きましたのでフルパスで指定します。

アプリのレコードを開いたときに初期画像としてバラが表示されます。
ラジオボタンの値に応じて画像のパスを変更する。
ラジオボタンの「change」イベントに画像を更新するコードを追加します。
今回3択ですのでswitch文で実装しました。
kintone.events.on(['app.record.create.change.花','app.record.edit.change.花'],function(event){
var flower = event.record.花.value;
switch (flower) {
case 'バラ':
kintone.app.record.getSpaceElement('spc_img').innerHTML= '<img src="https://www.gotop.co.jp/_wp/wp-content/uploads/2022/03/bara.jpg">';
break;
case 'ひまわり':
kintone.app.record.getSpaceElement('spc_img').innerHTML= '<img src="https://www.gotop.co.jp/_wp/wp-content/uploads/2022/03/himawari.jpg">';
break;
case 'ハス':
kintone.app.record.getSpaceElement('spc_img').innerHTML= '<img src="https://www.gotop.co.jp/_wp/wp-content/uploads/2022/03/hasu.jpg">';
break;
};
});



ラジオボタンの値に応じて画像が変わりました。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。

